8 Fouten met afbeeldingen op je website die te voorkomen zijn
Grote afbeeldingen, fotocarousels met beeldmateriaal en fotoboeken met thumbnails zijn momenteel helemaal hot in webdesign. Al tijdens het ontwerpen en realiseren van een website, maar vooral tijdens het beheren van de website zijn fouten met afbeeldingen snel gemaakt, zowel technisch als esthetisch en inhoudelijk.
Fouten met afbeeldingen en foto's zijn makkelijk gemaakt, maar zijn vaak eenvoudig te voorkomen. Als je weet waar de valkuilen zitten kun je er omheen wandelen. Sommige problemen zijn wat moeilijker op te lossen. Haal er in dat geval een expert bij. Het is in ieder geval belangrijk om je bewust te zijn van de mogelijke problemen. Lees ook even deze aandachtspunten bij het gebruik van afbeeldingen.
Laten we eens kijken naar de meest gemaakte fouten met betrekking tot foto's en afbeeldingen op websites, en vooral: hoe ze zijn te corrigeren of te voorkomen.
Fout 1: te grote afbeeldingen uploaden
 Full-size afbeeldingen zijn mooi en nodig als het gaat om drukwerk, maar op het web levert het vaak problemen op. Grote afbeeldingen verschijnen langzaam. Als sitebezoekers lang op je pagina's of afbeeldingen moeten wachten zijn ze eerder geneigd af te haken. En dat niet alleen: ook zoekmachines delen strafpunten uit aan websites met lange laadtijden.
Full-size afbeeldingen zijn mooi en nodig als het gaat om drukwerk, maar op het web levert het vaak problemen op. Grote afbeeldingen verschijnen langzaam. Als sitebezoekers lang op je pagina's of afbeeldingen moeten wachten zijn ze eerder geneigd af te haken. En dat niet alleen: ook zoekmachines delen strafpunten uit aan websites met lange laadtijden.
Jammer genoeg is deze fout makkelijk te maken. Veel CMS-systemen staan het uploaden van grote afbeeldingen toe, en als je even niet oplet zou je niet eens doorhebben dat je bestanden aan het uploaden bent die veel te groot zijn.
Als we het hebben over formaten, let dan ook op het bestandstype (of: bestandsformaat). Gebruik beter geen tiff-, pict- of bmp-bestanden op het web. De meest voorkomende en bruikbare bestandsformaten zijn PNG (voor computer-gegenereerde beelden, zoals grafieken of logo's of wanneer transparantie noodzakelijk is), JPG (voor foto's) of GIF (voor eenvoudige animaties).
Oplossing
De simpelste oplossing is om je afbeeldingen te verschalen naar de afmeting waarop de beelden daadwerkelijk gebruikt worden in je website (ook afhankelijk van de plek waar het zal verschijnen binnen je website). Veel van de websites die door pixelXp zijn geïmplementeerd zijn zo ingesteld dat het CMS afbeeldingen automatisch verkleind bij het uploaden, indien nodig. Ook worden ze automatisch verschaald naar het juiste formaat voor gebruik in bepaalde lay-outgebieden binnen de vormgeving. Is dat bij jou niet het geval? Neem dan even contact op.
Fout 2: zinloze bestandsnamen en metadata
 Digitale camera's bewaren een hoop technische informatie in verborgen meta-velden (EXIF, XMP of IPTC) die zelden worden gebruikt op een website. Verwijder deze informatie van je afbeeldingen. Gebruik liever inhoudelijk gegevens. Zoekmachines kunnen niet 'zien' waar een afbeelding over gaat, dus om ze vindbaar te maken, moeten afbeeldingen beschrijvende woorden bevatten in de titel, alt-tags en de omliggende teksten.
Digitale camera's bewaren een hoop technische informatie in verborgen meta-velden (EXIF, XMP of IPTC) die zelden worden gebruikt op een website. Verwijder deze informatie van je afbeeldingen. Gebruik liever inhoudelijk gegevens. Zoekmachines kunnen niet 'zien' waar een afbeelding over gaat, dus om ze vindbaar te maken, moeten afbeeldingen beschrijvende woorden bevatten in de titel, alt-tags en de omliggende teksten.
Nog veeld belangrijker is de naam van de afbeelding. Google kan het erg waarderen als die naam inhoudelijk en beschrijvend is. Voorbeelden van onhandige bestandsnamen:
- afbeelding01.jpg
- DSCN00023.jpg
- bril%20en%20horloge.jpg
Niet alleen voor zoekmachines, maar ook voor blinden is het fijn als de bestandsnaam een paar beschrijvende woorden bevat, bijvoorbeeld: no-name-rest-area.jpg. De alt-tag voor de afbeelding kan een vergelijkbare omschrijving krijgen, bijvoorbeeld: "Road sign for rest area No Name, Exit 119".
Oplossing
Gebruik inhoudelijke naamgeving voor alle afbeeldingen. Bestandsnamen moeten beschrijvende woorden bevatten. Maak een koppeling tussen tekst en beeld. Zo weten zoekmachines beter waar de afbeelding over gaat, en dat waarderen ze. Lees ook: optimaliseer afbeeldingen en fotoboeken voor zoekmachines.
Fout 3: afbeeldingen niet nabewerken
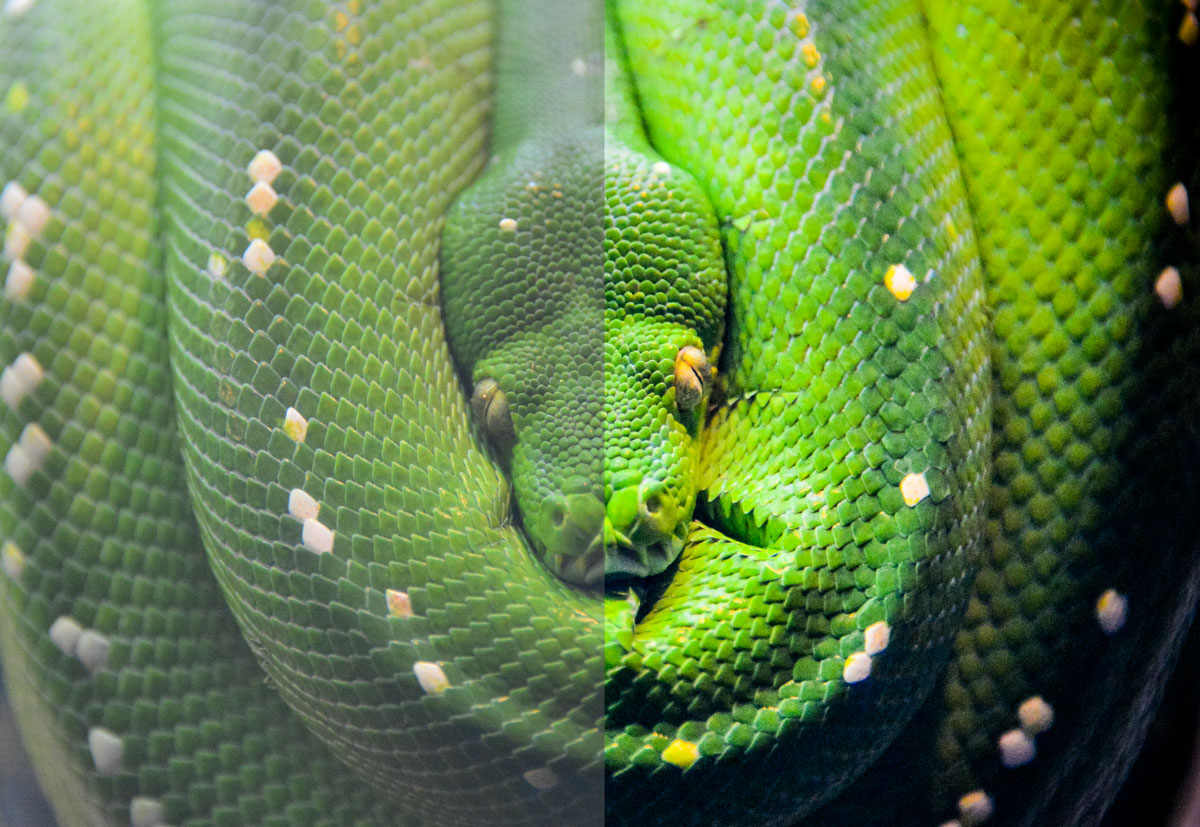
 De camera (en de fotograaf, natuurlijk) heeft z'n best gedaan om een goede foto te maken van de gegeven situatie. Maar dat betekent niet dat een foto niet nog beter gemaakt kan worden. Fotografen maken gebruik van Photoshop of Lightroom om belichting, kleurtemperatuur, kleurdiepte, kleurverzadiging, kleurzwemen, toon, contrast, lokaal-contrast en details te verbeteren.
De camera (en de fotograaf, natuurlijk) heeft z'n best gedaan om een goede foto te maken van de gegeven situatie. Maar dat betekent niet dat een foto niet nog beter gemaakt kan worden. Fotografen maken gebruik van Photoshop of Lightroom om belichting, kleurtemperatuur, kleurdiepte, kleurverzadiging, kleurzwemen, toon, contrast, lokaal-contrast en details te verbeteren.
Het valt niet aan te raden om daarmee aan de slag te gaan zonder training of ervaring, maar het is goed om te beseffen dat foto's die rechtstreeks uit een camera komen, vaak nog flink kunnen worden verbeterd. Als je dat niet zelf kunt, laat dat dan iemand doen die daar ervaring mee heeft.
Oplossing
Optimaliseer je foto's op je computer of laat dat iemand doen die daar kundig in is.
Fout 4: afbeeldingen vergeten te kadreren
 Het bijsnijden van foto's kan helpen bij het overbrengen van de visuele boodschap. Net zoals een tekst langdradig kan zijn, zo kan ook een beeld te veel details bevatten, die afleiden van de essentie. Het bijsnijden van een foto kan ook de compositie verbeteren (of verpesten). Het uitsnijden van een afbeelding is dus naast een inhoudelijke ook een esthetische kwestie.
Het bijsnijden van foto's kan helpen bij het overbrengen van de visuele boodschap. Net zoals een tekst langdradig kan zijn, zo kan ook een beeld te veel details bevatten, die afleiden van de essentie. Het bijsnijden van een foto kan ook de compositie verbeteren (of verpesten). Het uitsnijden van een afbeelding is dus naast een inhoudelijke ook een esthetische kwestie.
Sommige beelden vereisen verschillende afmetingen en verhoudingen, afhankelijk van de plaats in de layout van je site. Overleg met je webbouwer, zodat je weet wat de afmetingen zijn van de afbeeldingen in vaste lay-outgebieden op je site. Sommige CMS-systemen kunnen beelden automatisch uitsnijden naar de juiste verhouding, maar het heeft de voorkeur om daar met een kritisch oog naar te kijken en om dit handmatig te doen.
Kadreren is een belangrijk fotografisch gereedschap dat vaak over het hoofd wordt gezien door webmasters, en heeft veel invloed op de compositie van een foto. Binnen de compositie en fotografische beeldtaal kan gebruik worden gemaakt van lijnen, vlakken, structuren, punctum (dat ene scherpe punt in de foto waar de aandacht naar toe gaat), gulden snede, beeldrijm, kleurtemperatuur, dieptesuggestie, etc. Besef dat het bijsnijden van een foto grote gevolgen kan hebben voor de kwaliteit van een afbeelding, zowel in positieve als in negatieve zin.
Oplossing
Kadreer de beelden naar de juiste grootte en verhouding, rekening houdend met compositie en essentie. Binnen de context van deze tekst kan ik hier niet al te diep op ingaan. Overleg met je/een fotograaf als je twijfelt.
Fout 5: verkeerd verschalen of oprekken
 Het ziet er vreemd uit als een persoon een uitgerekt gezicht heeft of als een beeld niet goed is verschaald. Het niet-proportioneel verschalen van afbeeldingen is een no-no. Elke afbeelding moet worden verschaald met behoud van de verhoudingen, verticaal en horizontaal.
Het ziet er vreemd uit als een persoon een uitgerekt gezicht heeft of als een beeld niet goed is verschaald. Het niet-proportioneel verschalen van afbeeldingen is een no-no. Elke afbeelding moet worden verschaald met behoud van de verhoudingen, verticaal en horizontaal.
Vaak zijn tijdens het verschalen opties beschikbaar als Behoud verhoudingen of Proportioneel, dus let erop dat die opties geselecteerd zijn..
En als je dan toch aan het verschalen gaat: bedenk dat het vergroten van een afbeelding zelden een mooi resultaat oplevert. Zorg ervoor dat je bron altijd groter is dan (of gelijk aan) het formaat waarop je het wilt gebruiken.
Oplossing
Behoud verhoudingen bij het verschalen van afbeeldingen en kijk kritisch naar de afbeeldingen in je website.
Fout 6: clichématig of generiek beeld
 Stock-fotografie kan snel een oplossing bieden, maar kan ook een aantal onbedoelde gevolgen hebben. Foto's die op te veel websites worden gebruikt of die gewoon een generieke uitstraling hebben, zullen geen visuele connectie maken met je sitebezoekers. Je uitstraling wordt inwisselbaar en niet herkenbaar. En: je wilt toch ook niet dat je website er hetzelfde uitziet als vele andere?
Stock-fotografie kan snel een oplossing bieden, maar kan ook een aantal onbedoelde gevolgen hebben. Foto's die op te veel websites worden gebruikt of die gewoon een generieke uitstraling hebben, zullen geen visuele connectie maken met je sitebezoekers. Je uitstraling wordt inwisselbaar en niet herkenbaar. En: je wilt toch ook niet dat je website er hetzelfde uitziet als vele andere?
Als je van plan bent om gebruik te maken van stock-fotografie, probeer dan beelden te bewerken en selecteer bijzonder beeldmateriaal. Het aanbod anno nu is gigantisch, dus de variatie ook. Vermijd afbeeldingen die eruit zien alsof je ze elders al eens hebt gezien. Vaak doen stockfoto's ook "Amerikaans" aan. Besef dat ook beeldtaal cultuur afhankelijk is. Bekijk de beelden van je concurrenten of vergelijkbare sites en probeer anders te zijn. Alleen als je 'anders' bent, ben je 'herkenbaar'.
Oplossing
Gebruik orgineel beeldmateriaal dat past bij je bedrijf/merk en zorgt voor de juiste uitstraling. Overweeg het inhuren van een fotograaf om kwalitatief goed beeldmateriaal te laten maken, specifiek voor je website/bedrijf/merk/uitstraling. Kwaliteit wordt ook door leken herkend of onbewust ervaren en draagt bij aan een positieve merkbeleving.
Fout 7: geen rekening houden met verschillende beeldschermen
![]() Veel ontwerpers beseffen niet dat responsive (en adaptive) webdesign gevolgen heeft voor beelden en het gebruik ervan. De vele variaties in de verhoudingen of grootte van apparaten en oriëntatie van smartphones en tablets (staand/liggend), maakt dat het belangrijk is om te bepalen hoe afbeeldingen eruit gaan zien op die verschillende apparaten.
Veel ontwerpers beseffen niet dat responsive (en adaptive) webdesign gevolgen heeft voor beelden en het gebruik ervan. De vele variaties in de verhoudingen of grootte van apparaten en oriëntatie van smartphones en tablets (staand/liggend), maakt dat het belangrijk is om te bepalen hoe afbeeldingen eruit gaan zien op die verschillende apparaten.
Een van de meest gebruikte manieren om afbeeldingen mee te laten schalen of aan te passen aan de verhoudingen van een beeldscherm zijn media-query's. Met behulp van CSS kunnen specifieke opmaakstijlen worden toegepast op beelden, gebaseerd op de afmetingen, verhoudingen en stand van het beeldscherm. Het is een complex systeem van regels die je website kunnen maken of breken.
Er bestaan frameworks die helpen bij het opzetten van responsive websites en bij de verwerking van beelden daarin. Bootstrap is de meestgebruikte, maar niet de enige: Foundation, Skeleton, Semantic ui, Wee, uikit.
Oplossing
Besef dat responsive webdesign invloed heeft op je beeldgebruik en beleving. Maak gebruik van een responsive framework.
Fout 8: het negeren van Retina beeldschermen
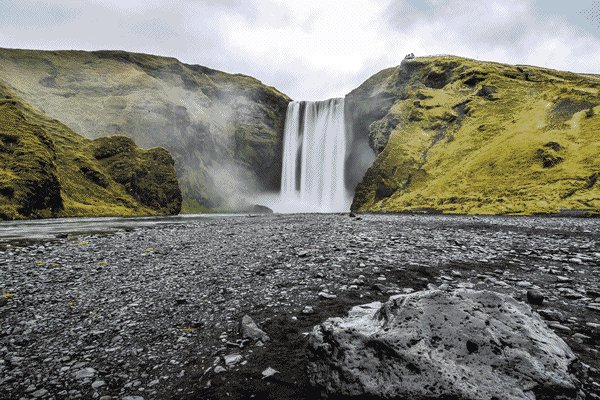
 Er was een tijd, niet eens zo lang geleden, waar een afbeelding van 640 pixels breed alles was wat je nodig had voor een website. Maar beeldschermen verbeteren in een hoog tempo. De meeste beeldschermen van smartphones en tablets (en steeds vaker ook van laptops en computermonitoren) kunnen meer details weergeven dan het menselijk oog kan waarnemen. Apple spreekt in dergelijke gevallen van een retina-display.
Er was een tijd, niet eens zo lang geleden, waar een afbeelding van 640 pixels breed alles was wat je nodig had voor een website. Maar beeldschermen verbeteren in een hoog tempo. De meeste beeldschermen van smartphones en tablets (en steeds vaker ook van laptops en computermonitoren) kunnen meer details weergeven dan het menselijk oog kan waarnemen. Apple spreekt in dergelijke gevallen van een retina-display.
Afbeeldingen van onvoldoende resolutie zijn op deze beeldscherm niet zo scherp als zou kunnen. ‘Fout’ klinkt bij dit punt daarom wat zwaar, maar het kan geen kwaad rekening te houden met dergelijke beeldschermen, want over een paar jaar zijn we er allemaal aan gewend.
Afhankelijk van de manier waarop de website is opgebouwd, kan elke afbeelding beschikbaar zijn (worden gemaakt) voor verschillende schermformaten en resoluties, inclusief retina displays. De resolutie van retina displays kunnen variëren per apparaat, maar zijn aanzienlijk hoger (1,5 tot 3,5x) dan standaard weergave.
Moderne browsers zijn ook in staat om vector-beeldmateriaal te tonen in het SVG (Scalable Vector Graphics) bestandsformaat. Het voordeel van vector georiënteerd beeldmateriaal is dat het resolutie onafhankelijk is. Logo's en iconen kunnen vaak prima worden uitgevoerd in SVG of als icon-font.
Oplossing
gebruik bestanden en media-queries die specifiek zijn voor de retina displays. CSS-tricks kan webdesigners helpen. En maak gebruik van vector-afbeeldingen waar mogelijk.
Conclusie
Het selecteren en/of het creëren van beelden voor een website is een belangrijk onderdeel van het ontwerpen of beheren van een website. Besteed aandacht aan elk beeld en pixel, om ervoor te zorgen dat je website soepel loopt en afbeeldingen bevat die passen bij je doelgroep en de uitstraling van je bedrijf/merk/boodschap. Heb jij nog tips of trucs als het gaat om het gebruik van beelden voor website-projecten? Ik sta open voor suggesties en uitbreidingen. Laat gerust wat van je horen.
Heb jij nog tips of trucs als het gaat om het gebruik van beelden voor website-projecten? Ik sta open voor suggesties en uitbreidingen. Laat gerust wat van je horen.

