Afbeeldingen positioneren
 Je kunt in MODx afbeeldingen positioneren ten opzichte van de tekst, maar dat gaat niet altijd even makkelijk. De meeste gangbare opties zijn links of rechts uitlijnen. Zoals je kunt zien is de afbeelding hier rechts uitgelijnd. De tekst die je nu leest loopt mooi om deze afbeelding heen. Wil je een afbeelding uitlijnen dan doe je dat via het tabblad Weergave.
Je kunt in MODx afbeeldingen positioneren ten opzichte van de tekst, maar dat gaat niet altijd even makkelijk. De meeste gangbare opties zijn links of rechts uitlijnen. Zoals je kunt zien is de afbeelding hier rechts uitgelijnd. De tekst die je nu leest loopt mooi om deze afbeelding heen. Wil je een afbeelding uitlijnen dan doe je dat via het tabblad Weergave.
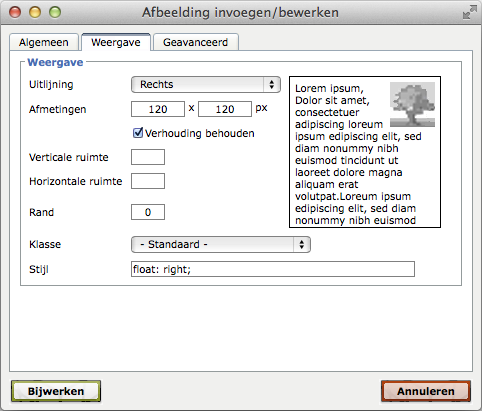
Kies dus eerst voor Afbeelding invoegen/bewerken (![]() ) en kies dan voor het tweede tabblad: Weergave. Hier kun je in de dropdown voor de Uitlijning kiezen. Dit herken je wellicht wel aan de tekstverwerkers programma waar je mee werkt. Kies voor bijvoorbeeld links of rechts en je ziet in het voorbeeldje het boompje verplaatsen.
) en kies dan voor het tweede tabblad: Weergave. Hier kun je in de dropdown voor de Uitlijning kiezen. Dit herken je wellicht wel aan de tekstverwerkers programma waar je mee werkt. Kies voor bijvoorbeeld links of rechts en je ziet in het voorbeeldje het boompje verplaatsen.
Ook kun je de Afmetingen aanpassen. Zorg wel dat Verhoudingen behouden aangevinkt staat, als je wilt dat de hoogte en de breedte naar verhouding meeschalen. Het aanpassen van de afmeting is af te raden. Het verkleinen van een afbeelding zorgt voor onnodige laadtijd van je afbeelding. Het vergroten van een afbeelding levert vaak een onscherpe afbeeldingen op. Op de pagina Afbeeldingen: aandachtspunten staat hier meer over.
Tenslotte kun je zorgen dat de afbeelding "een beetje lucht" krijgt. Vaak zie je dat de afbeelding direct naast de tekst staat. Dat ziet er niet zo fraai uit. Als je in Verticale- en Horizontale ruimte bijvoorbeeld 5 invult, dan zal er een beetje ruimte ontstaan om de afbeelding.
Voor gevorderden
Het nadeel van het gebruik van Verticale- en Horizontale ruimte is dat er zowel links als rechts (en/of onder en boven) dezelfde hoeveelheid wit wordt bijgevoegd. Dat is vaak niet wat ik wil. Ikzelf gebruik daarom wat CSS-stijl als ik afbeeldingen plaats in de tekst.
Bij rechtslijnende afbeelding type ik bij Stijl:
float: right; margin-left: 10px;
Bij linkslijnende afbeeldingen geef ik alleen rechts wat extra witruimte:
float: left; margin-right: 10px;
