Het gebruik van tabellen in html
Of: waarom kan ik geen tabs gebruiken in html?
Of: hoe kan ik tekst laten inspringen?
Allereerst: in HTML bestaat niet de mogelijkheid om tabs te gebruiken, zoals je dat gewend bent in een tekstverwerken (bv. Microsoft Word of Apple Pages).
Dus, wat je ook gaat doen: het wordt behelpen en aanklooien. Maar laten we eerlijk zijn, ook in een 'normale' tekstverwerker zijn tabs en tabellen onhandig.
Tekst inspringen
Als je een hele paragraaf wilt laten inspringen, dan bestaat daar een mogelijkheid voor in de rich text editor van MODX (TinyMCE). Door te klikkken op het icoon "inspringing vergroten" (![]() ) schuift de hele paragraaf wat op. Je kunt meerdere keer klikken op dat icoontje om de paragraaf wat verder op te schuiven. Met het icoontje "inspringing verkleinen" (
) schuift de hele paragraaf wat op. Je kunt meerdere keer klikken op dat icoontje om de paragraaf wat verder op te schuiven. Met het icoontje "inspringing verkleinen" (![]() ) kun je de hele paragraaf weer terug naar links opschuiven.
) kun je de hele paragraaf weer terug naar links opschuiven.
Dit is een voorbeeld van tekst vaarvan de linker kantlijn wat is opgeschoven door twee keer te klikken op het icoon "inspringing vergroten".
Tabellen
Waarschuwing: werken met tabellen is onhandig en vaak frustrerend, zolang je er weinig ervaring mee hebt. Pak een kop koffie (of thee), haal diep adem en blijf kalm.
In HTML is dus niet te werken met tabs, en hoewel het niet hetzelfde is, kun je soms/vaak tot een vergelijkbaar resultaat komen door gebruik te maken van tabellen.
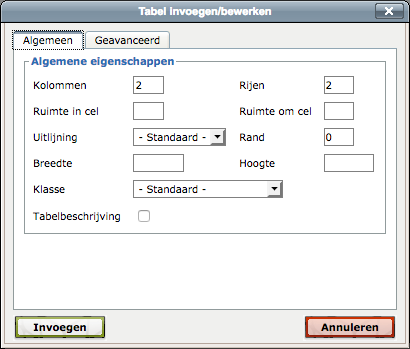
 Je kunt in de “tekstverwerker" (rich text editor) van het CMS een tabel invoeren m.b.v. het icoontje: "Tabel invoegen/bewerken" (
Je kunt in de “tekstverwerker" (rich text editor) van het CMS een tabel invoeren m.b.v. het icoontje: "Tabel invoegen/bewerken" (![]() ).
).
Vervolgens kun je die tabel bewerken en uitbreiden met meer rijen of kolommen, en teksten die verticaal moeten lijnen in dezelfde kolom (evt. in verschillende rijen) plaatsen.
Terwijl je tekst typt in een tabel-cel, zullen er extra icoontjes beschikbaar worden in de tekstverwerker, waarmee je:
- de eigenschappen van een rij (
 ) of cel (
) of cel ( )kunt bewerken,
)kunt bewerken, - een rij bijvoegen boven de huidige rij (
 ) of eronder (
) of eronder ( ) kunt invoegen,
) kunt invoegen, - of verwijderen (
 ).
).
Uiteraard kan dat ook met kolommen. Ook kun je cellen samenvoegen (![]() ) en splitsen (
) en splitsen (![]() ).
).
De tabel, rijen en kolommen kun je breder en smaller maken door aan de rand ervan te klikken en te verslepen. Ook kun je formaten ingeven bij de eigenschappen van de tabel, rij of cel. Je kunt formaten ingeven als pixels of percentages. Je hoeft geen maten in te geven. Dan maakt de browser de tabel zelfstandig passend aan de ingegeven tekst. Dat kan soms een prima optie zijn.
Belangrijke tip: als je met je rechter muisknop klikt op een tabelcel worden bovenstaande acties ook beschikbaar via een popup-menuutje, en zelfs nog meer. Alleen via dit popup-menu heb je de mogelijkheid om de geselecteerde tabel te verwijderen.
Nadelen van tabellen
Er kleven wat nadelen aan het gebruik van tabellen:
- Moeilijk en onhandig te onderhouden. Hoewel: niet veel onhadiger dan in een "normale" tekstverwerker. En ook met tabs is het soms aanklooien in Word of Pages.
- Tabellen zijn standaard niet responsive, en alleen met extra CSS- en javascript-code kan een tabel zich enigszins prettig gedragen op smartphones. Pas dus op met tabellen als je website zich responsive gedraagt.
